TinyWebDBの仕様
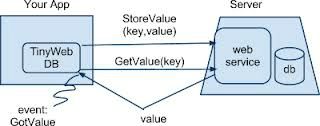
■TinyWebDBの仕組み
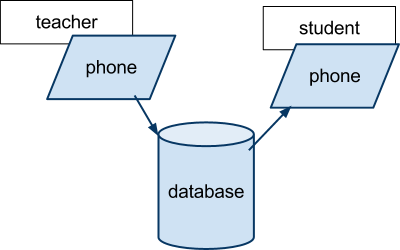
先に、TinyDBを使って簡単なメッセージを保存する処理を作成しまし た。これは、Androidのローカル環境にあるデータベース機能を利用してデータを保管するものでした。今回は、これを少しばかり修正したアプリを作っ てみましょう。機能は、だいたい同じです。簡単なメッセージを、タグをつけて保管するというものです。ただし先のサンプルと違っているのは、保存先が「サーバーの向こう側」である、という点です。
Androidでは、ネットワーク経由でサーバーにアクセスするアプリが多数あります。Androidのシステムにネットワーク通信のための機能が備わっており、それを利用して非常に簡単にサーバーとやり取りするアプリを作れるのです。
App Inventorでも、サーバーとやり取りするアプリを作ることができます。これは「TinyWebDB」という部品として用意されています。
TinyWebDBは、TinyDBのWeb版といったものです。タグをつけてメッセージをサーバーに保存したり、サーバーにタグ名を送信してその値を受け取ったりすることができます。ただし、それ以上に複雑なことは、現時点ではできません。ですから、あらかじめTinyWebDBにあわせてサーバー側にプログラムを用意し、そこにアクセスする形で処理を用意しなければいけません。
では、TinyWebDBは、どのような形でサーバーにアクセスするのでしょうか。データの保管と取得について、その仕様をざっと整理しておきましょう。
○データの送信
URL: アドレス/storeavalue
パラメータ: tag=タグ名&value=値
データをサーバーに送信する場合、送信先となるWebサイトのアドレスの./storeavalueというURLにアクセスをします。送られるタグ名と値は、それぞれ「tag」「value」というパラメータとして送られます。
○データの取得
URL: アドレス/getvalue
パラメータ: tag=タグ名
サーバーからデータを受け取る場合、送信先となるWebサイトのアドレスの./getvalueというURLにアクセスをします。取得したい値のタグ名が「tag」パラメータで送信されます。
注意しておきたいのは、「サーバーからTinyWebDBが受け取るデータは、JSON形式でなければいけない」という点です。JSONというのは「JavaScript Object Notation」というもので、JavaScriptのオブジェクトを記述するためのフォーマットです。これを利用して、テキストやリストなどを送れるようにしています。
TinyWebDBでは、あらかじめ決められた形式でまとめられたJSONデータを受け取り、それを利用します。また送信先のURLや、送付するパラメータ名なども決まっています。それらに従って、サーバー側に処理用のプログラムを用意しなければいけないのです。












/http%3A%2F%2Fpagekite.net%2Fuploads%2F4d301b78-334d756_picture%201.png)
/https%3A%2F%2Fstorage.canalblog.com%2F30%2F09%2F1044292%2F86025411_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F18%2F54%2F1044292%2F85944358_o.jpg)